WEB前端开发之HTML5 video标签使用教程
更新时间:2016年11月22日16时50分 来源:传智播客web前端培训学院 浏览次数:
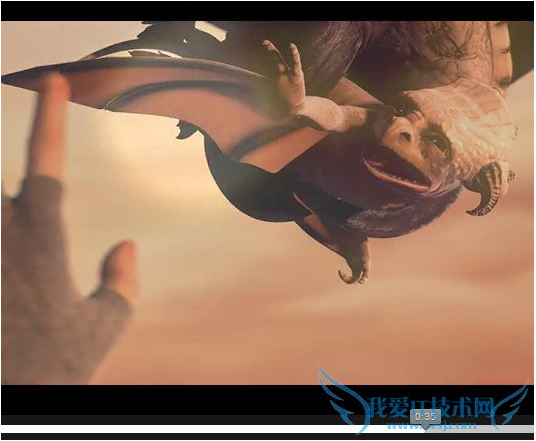
HTML5 中video标签是用来对视频文件播放的,而我们的视频文件大多数格式的都是以flv后缀或者是mp3和MP4结尾的。不过有时候发现在html网页中,一般情况下,MP4或者MP3格式的视频都不能播放。因此,我们巧妙的借助HTML5 的video标签。就可以正常播放MP4的视频了。

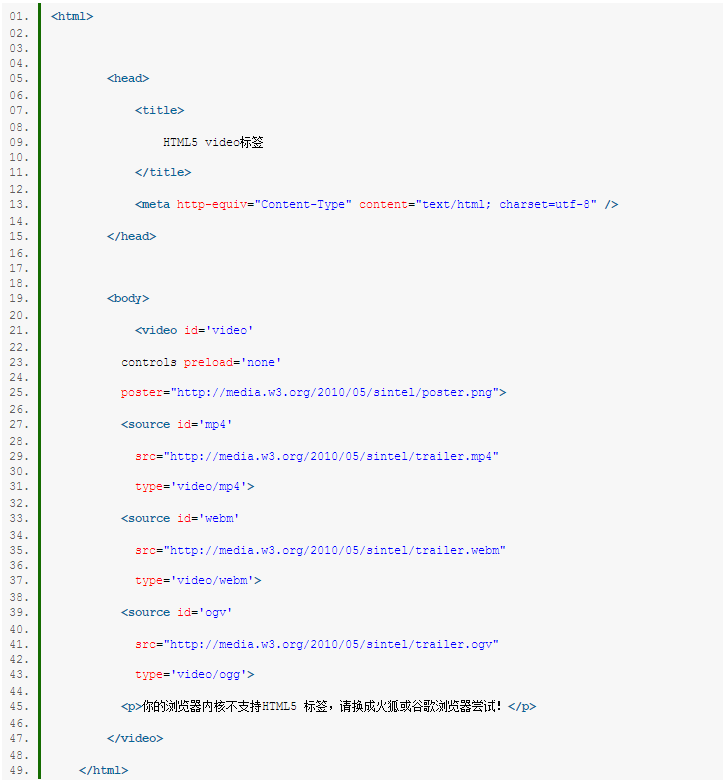
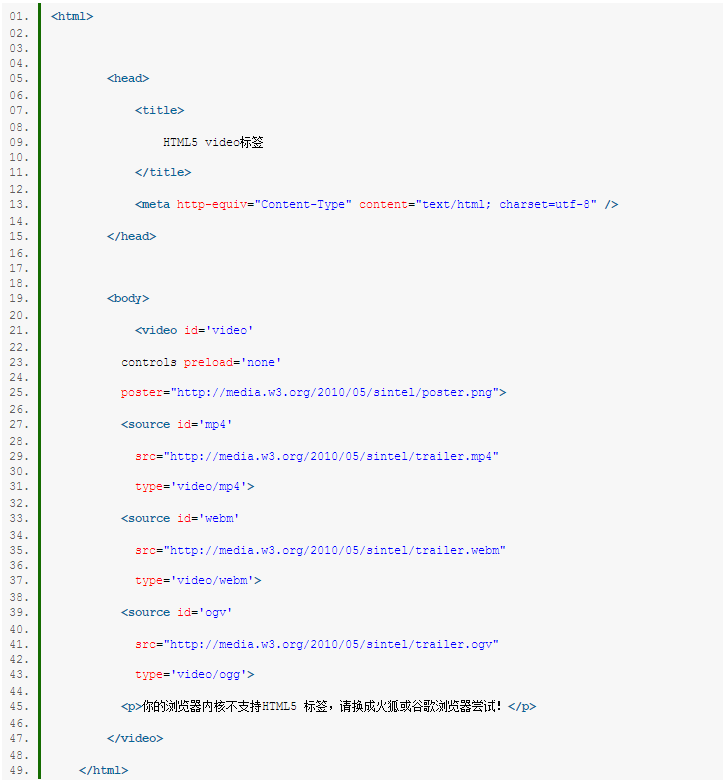
代码清单:

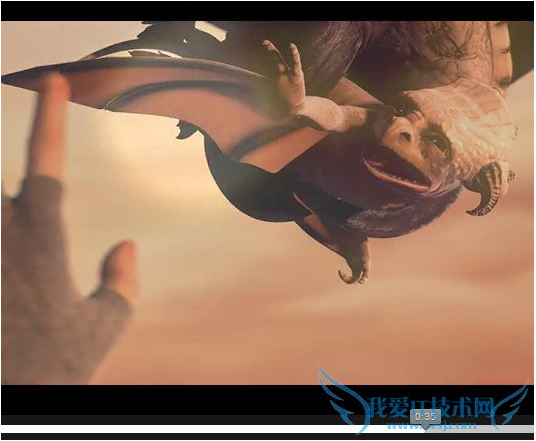
注意:在IE浏览器下不支持,可以借助火狐浏览器或谷歌浏览器尝试运行看效果!
本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/

代码清单:

注意:在IE浏览器下不支持,可以借助火狐浏览器或谷歌浏览器尝试运行看效果!
本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师